目次
概要
CHIRIMEN with micro:bit (以下「CHIRIMEN microbit」)を使ったプログラミングを通じて、IoTシステムを学びます。
IoT
CHIRIMEN with micro:bit(以下 「CHIRIMEN microbit」) を使ったプログラミングを通じて、IoTシステムを学びます。
前回のチュートリアルまでは、いずれもそのコンピュータにローカルで接続されたデバイスを使うものでした。このようなシステムは「スタンドアロン」と呼ばれます。 CHIRIMEN with micro:bitはウェブブラウザを使うのに、実はウェブの重要な機能~インターネット上の情報基盤WWWを活用したシステムを作っていなかったのです。(開発環境としてはgithubやcodesandboxなどWWW上の情報サービスを活用していますが)
このようなインターネットを活用したシステムのことをIoT (Internet of Thingの略)と呼びます。ただし単にPCやスマホで使うウェブサービスがIoTと呼ばれることがありません。チュートリアルで学んだようなセンサーやアクチュエータがシステムに組み込まれたものを特にIoTと呼びます。(なお、WWWを用いずネットワーク部のインターネットだけを使ったものでもIoTと呼びます。詳しくはwikiや、こちらの資料なども参考にしてください)
温度をリモートからモニタする
それでは早速IoTシステムを構築してみましょう。といってもそんなに用意するものは多くありません。
準備
用意するもの
-
準備編 に記載の「基本セット」
- 電池ボックス
- micro:bit
- PC
-
遠隔からモニタできることを確かめるスマートフォン
たったこれだけです!
システム構成

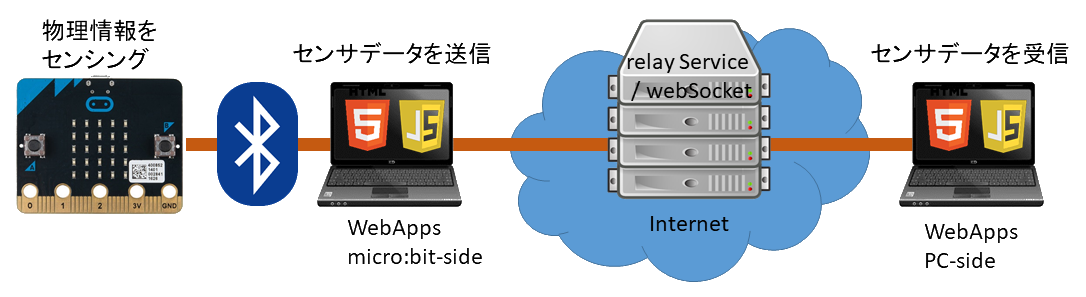
今回のチュートリアルでつくるIoTシステムの構成図です。
インターネットを介して、左側でセンシングしたデータを右側のウェブアプリで表示させるシステムですね。
構成要素を見ていきます。
-
左側のPCやmicro:bitはCHIRIMEN with micro:bitを使たプログラミングで使用してきた環境を使います。
- micro:bitは、今回内蔵センサーを使うので電池ボックス以外何も結線しません。
-
右側のPCはどんなブラウザでも動かせるので、今回スマートフォンを使うことにします。
(別の場所のPCでも動きます。また 遠隔動作が体験できませんが、左側と同じPCで別のブラウザウィンド上で動かしても動作は確認できます。) -
InternetのrelayServiceが見慣れないものだと思います。以下で解説します。
relayService
送り側(左側)のWebAppsが、受け側(右側)のwebAppsに情報を送るなら、直接接続するのが簡単そうです。これはピアツーピア通信と言います。
実はこれは簡単ではありません。webAppsはインターネット上のあらゆるコンピュータ(サーバやブラウザの乗ったPCも含め)にURLでアクセスする必要がありますが、相手のPCにURLでアクセスすることは難しいのです。
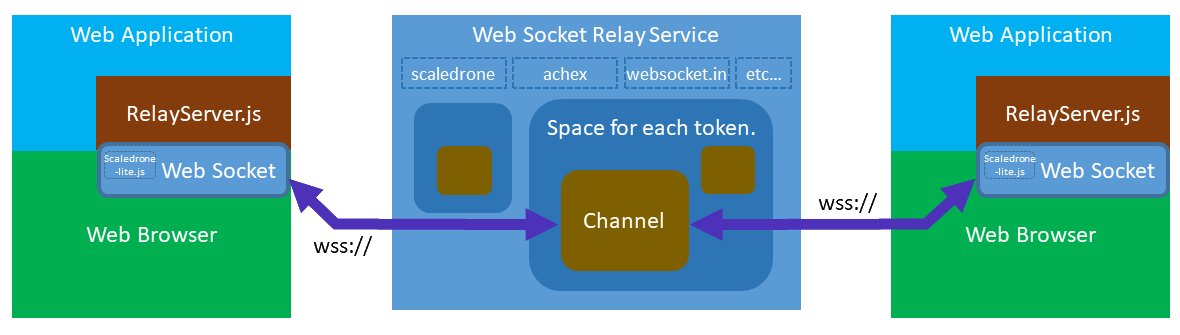
一方、(あらかじめ用意されていれば)ウェブサーバにはURLでアクセスできます。そこで登場するのがrelayServerです。下図のようにrelayServer(Web Socket Relay Service)を介してwebAppsが通信します。

relayServerは特定のウェブサイトの固有名ではなく、「ウェブアプリ間でリアルタイム性の高いデータのやり取りを仲介する」という機能を持ったウェブサイトの抽象的な名称です。(SNSとかblogとかというのと同じです)
relayServerはトークン(ユーザーやシステムごとに割り当てられたランダムな文字列)ごとにスペース(図の濃い青色)が設けられ、その中にいくつかのチャンネル(図の茶色)を置くことができます。 同じトークンとチャンネルにアクセスしたウェブアプリ同士が通信でき、図ではウェブアプリは2個つながっていますが、何個でもつなげることができます。チャットスペースのようなイメージですね。
今回は、このようなrelayServerの機能を持つウェブサイトとしてachexという、無料で利用できるサイトを使うことにします。
relayServer.js
relayServerの機能は他にもいろいろなサイトが提供していますが、リアルタイム性の高い情報のやり取りのためにWebSocketというブラウザがサポートする標準機能がよく使われます。サイトごとに差異は主に接続できる端末の管理と情報の取り扱いに関する機能になります。そこでrelayServerサイトによる差異を吸収し自由に切り替えられ、webSocketのAPI仕様に沿った作法でwebApps間の通信を簡単に使えるようにするライブラリrelayServer.jsを用意しましたので、それを使ってシステムを組むことにします。
セキュリティを考えよう
relayServerを使うということは、情報をインターネット上のウェブサイトに送信することになります。すると このウェブサイトがその情報をどのように取り扱うのかを理解しておく必要があります。achexは無料で使えしかもユーザ登録も不要です。つまりこのサイトに送信した情報は誰でも見ることができてしまうということです。今回は個人情報などのセキュリティを考慮する必要がない、チュートリアルで使うセンシングデータを送るだけですので問題ありませんが、セキュリティを考慮する必要がある多くの用途ではそのセキュリティ基準に適合したサイトを契約して利用する、もしくは自分でそういうサイトを立てるなどの必要が出てきます。relayServer.jsでもいくつかの商用サイトの比較と使用方法が記載されているので参考にしてください。
動かしてみる
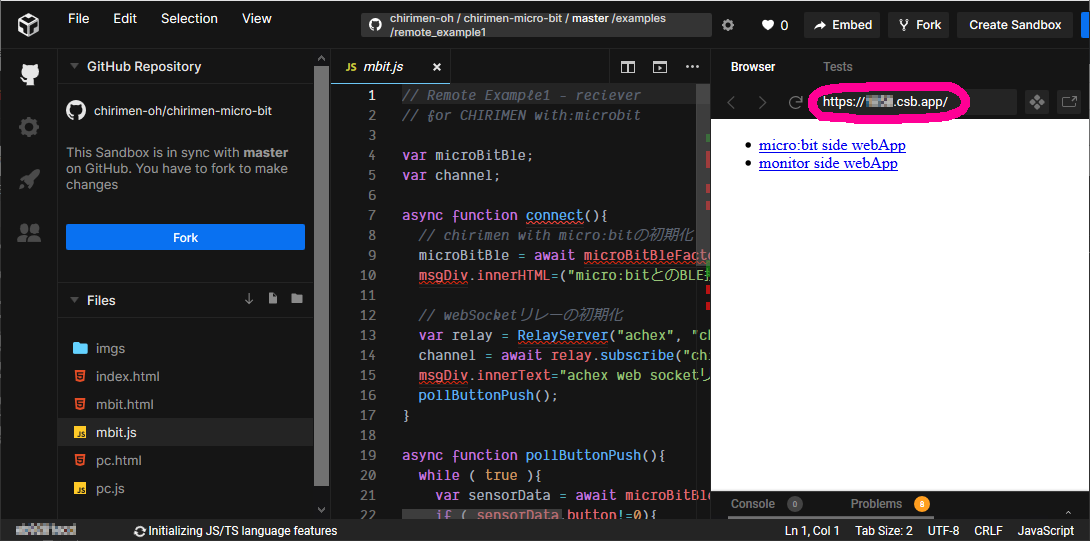
- micro:bitを繋ぐPC側(データ送信側)でこちらを開きましょう。
- codesandboxのBrowserフレームのURLをちょっと覚えておきます。

- スマートフォンでブラウザを開き、覚えたURLを開きます。
- monitor side webApp リンクを開きます。
- PC側は、これまで通り右上の
 を押して、新しいウィンドを開きます。
を押して、新しいウィンドを開きます。
- micro:bit side webApp リンクを開きます。
- これまで通り[connect]ボタンを押して、micro:bitを接続します。
- スマートフォン側を見てみましょう。micro:bitの内蔵センサーの情報が約1秒おきに表示されていると思います。
コード解説
センシング(micro:bit)側
mbit.html
- codesandboxのFilesパネルでmbit.htmlを選びます。
<script>要素で3つのjavascriptコードを読み込んでいます。- RelayServer.js relayServiceを使うために提供されているライブラリです。
- https://cdn.jsdelivr.net/npm/@chirimen/microbit 特に説明は不要ですね
- mbit.js これが自分で書くコードです。特に説明不要ですね
<input>要素 micro:bitをBluetooth接続する引き金になるボタン。connect()を呼び出します。これも説明不要ですね。<div id="msgDiv">要素 ここに確認用のメッセージを出すことにします。
mbit.js
-
Filesパネルでmbit.jsを選びます。自分で書くべきコード部分です。
-
async function connect()mbit.htmlの
<input>ボタンを押すとこの初期化関数が呼び出されます。-
// chirimen with micro:bitの初期化これまで同様なので省略します
-
// webSocketリレーの初期化(詳しくはこちらを参照)-
var relay = RelayServer("achex", "chirimenSocket" );RelayServer.jsを使って、relayServiceのひとつachexに接続しています。 第二引数
("chirimenSocket")はそのサービスを使うためのトークンですが、achexは任意の文字列で利用できてます。 -
channel = await relay.subscribe("chirimenMbitSensors");変数
channelにRelayServerのチャンネルのインスタンスを登録 引数はチャンネル名で、自分で好きな名前を与えられます。
-
-
初期化完了したら
sendSensorData();を呼び出し -
sendSensorData();無限ループでセンサーの値を1秒おきに読んでrelayServerに送信します。-
var sensorData = await microBitBle.readSensor();micro:bit内蔵センサー(温度・加速度等すべて)の値を読み込む関数。読み込んだ値は構造化されています。APIの仕様はこちら
-
sensorData.time=(new Date()).toString();センサーの値のインスタンスに 取得した日時を念のため追加しています。
-
channel.send(sensorData);登録したチャンネル(
channel)にsensorDataの内容を全部送信。 -
await sleep(1000);1秒待ってループを繰り返します。
-
-
遠隔モニタ側
pc.html
- Filesパネルでpc.htmlを選びます。
- こちらはmicro:bitをつながないので、
<script>要素で読み込むjavascriptコードは2個- RelayServer.js relayServiceを使うために提供されているライブラリです。
- pc.js これが自分で書くコードです。
tableで整形された形でセンサーの値を表示しています
pc.js
-
Filesパネルでpc.jsを選びます。
-
onload = async function()このコンテンツのロードが完了したら実行される関数。 var relay = RelayServer("achex", "chirimenSocket" ); channel = await relay.subscribe("chirimenMbitSensors");mbit.jsと全く同じです。トークンとチャンネル名とも送信側と全く同じでないとつながりませんね。
-
channel.onmessage = getMessage;チャンネルにメッセージがポストされた時に起動する関数を登録しています。 -
function getMessage(msg)登録した関数の第一引数(msg)のメンバ変数msg.dataに送信されたメッセージが構造もそのままで届きます。 そこでmsg.dataでセンシングしたデータを取得してtableの該当セルにその値を記入しています。