目次
Hello World
1. 今回のゴール
CHIRIMEN with ty51822r3 の使い方をおぼえて、Webアプリから「Lチカ」(LEDをつけたりけしたり)するプログラミングをやってみよう。
2. 事前準備 (機材確認)
用意するもの
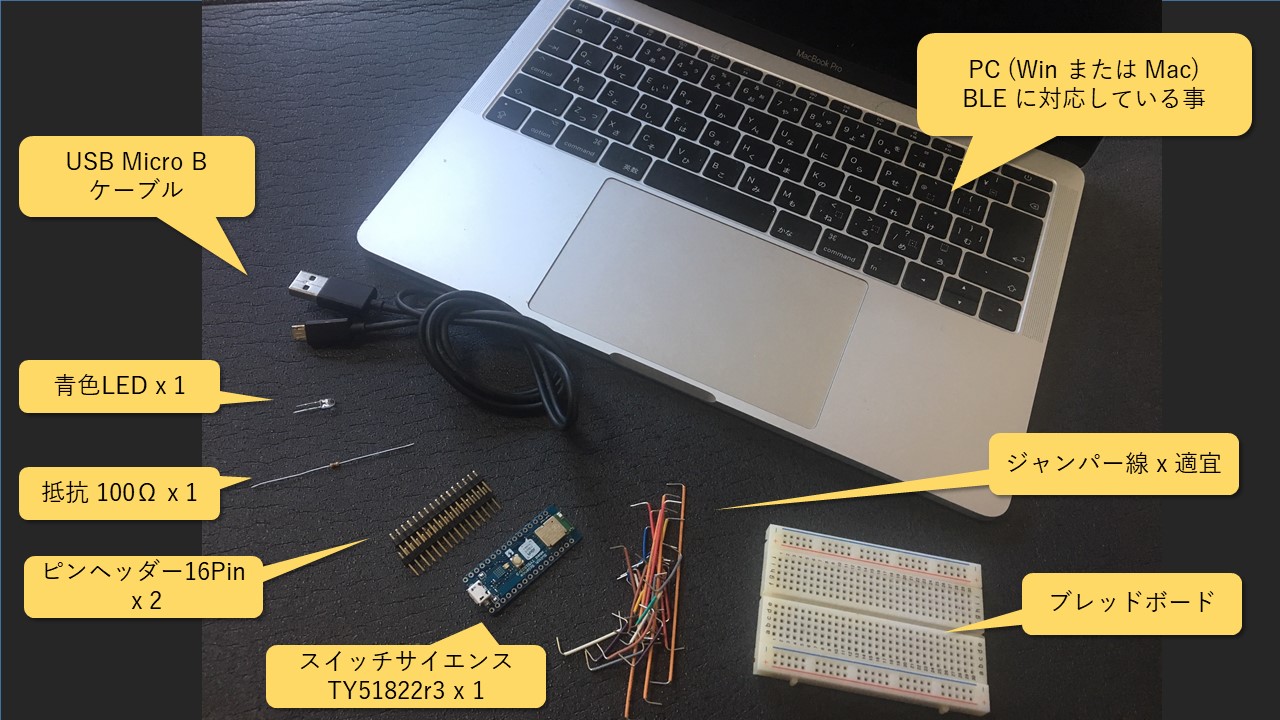
基本ハードウエア
下記が CHIRIMEN with ty51822r3 を使ってブレッドボード上でセンサー等を動かす際に最低限必要となる基本ハードウエアです。

- 書き込み済みのBLE 開発ボード スイッチサイエンス TY51822r3 × 1
- PC (Windows または Mac、BLE に対応している事) × 1
- BLE 開発ボードに電源を供給するための USB Micro B ケーブル x 1
- ピンヘッダー 16 Pin x 2
- ブレッドボード x 1、ジャンパーワイヤ x 適宜
- 青色 LED x 1、抵抗 100Ω x 1
TY51822r3 側のコネクタは USB Micro B ですので、PC 側のコネクタが USB-C 等の場合は適宜アダプタ等を使用してください。また、TY51822r3 と PC のデータ的な接続は BLE で行いますので、TY51822r3 への給電は PC からではなく、別途用意された AC アダプタ等からでも構いません。ただし購入後の一番最初は PC と接続して TY51822r3 にプログラムを書き込む必要があります。
TY51822r3への書き込みについては**Chirimen with ty51822r3 を使うための準備**をご覧ください
ピンヘッダーは TY51822r3 をブレッドボード上で使用するために別途用意する必要があります。
LED と抵抗はこのチュートリアルの全ての example で BLE の接続状態を表示するために共通して使用します。LED は色によって動作する電圧に差がありますので、もし違う色を使用する際は抵抗の値を調整する必要があります。
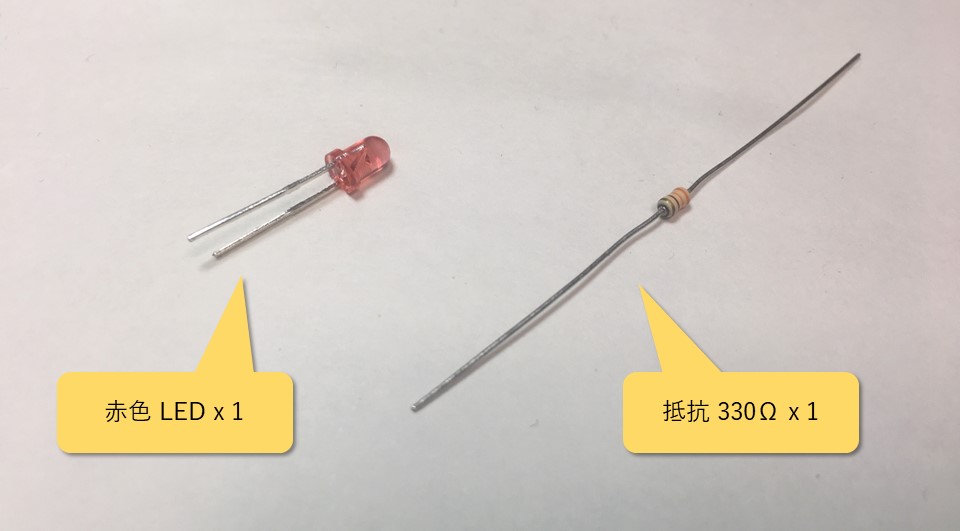
L チカに必要となるパーツ
このチュートリアルでは CHIRIMEN with ty51822r3 を動作させる最も簡単なテストである「Lチカ (えるちか)」を行います。L チカを行うために下記パーツが必要になります。

- 赤色 LED × 1
- 抵抗 330Ω × 1
この赤色 LED が L チカの動作のターゲットです。基本ハードウェアに入っている青色 LED の方は BLE の接続状態の表示のために使用します。
3. 「L チカ」をやってみよう
「L チカ」とは?
新しいプログラム言語を学ぶ際に、一番最初に画面に「hello world.」と表示するだけのプログラムを書いた経験のある人は多いと思います。 「L チカ」はマイコンでハードウェア制御をする時の第一歩、「hello world.」に相当するもので、LED を点けたり消したりすることで、チカチカさせることです。今回は「LEDを点ける」「LEDを消す」をプログラムで繰り返し実行することで実現します。これによって PC 上で動いている JavaScript のプログラムから BLE 経由で TY51822r3 に接続された周辺機器を動かすという基本動作を確認できます。
- 参考:LED(発光ダイオード)
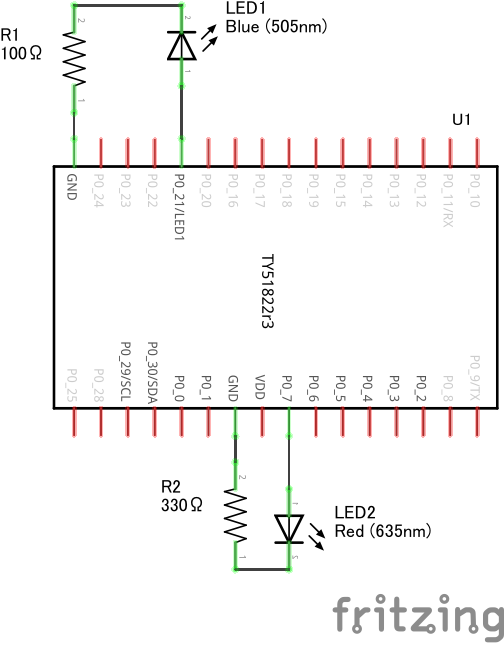
配線してみよう
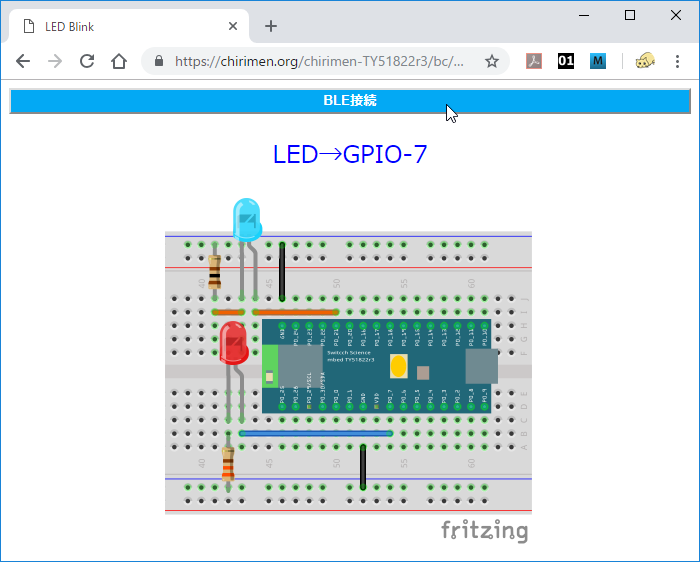
さっき開いた LIVE examples の LEDblink の画面を見て、その通りにブレッドボード上の配線を行ってください。ややこしく見えるかも知れませんが、回路としては LED1 端子と GND 間、PO_7 端子と GND 間にそれぞれ LED と抵抗を繋いでいるだけです。

LED は2本のリード線が出ていますが向きがあり、長い方がアノード(+側)、短い側がカソード(-側)です。LED のリード線の方向に注意しながら、図の通りにジャンパーワイヤやブレッドボードを使って配線してみましょう。配線図では LED の下側のリード線が折れ曲がり長い方がアノード (+側)です。
長すぎる部品のリード線を切る場合も元の長さの違いがわかるように切るのがおすすめです。もし向きがわからなくなってしまった場合は、少し見づらいですが一般的な形状の LED なら内部の電極の形が小さい方がアノード (+側) と判断する事もできます。
どうしても向きがわからなくなった場合はテスター等で確かめる必要があります。
LED が 2 個使われていますが、赤い LED の方が今回の example で点滅させるターゲットの LED になります。 青い LED は TY51822r3 の BLE の接続状態を表示するためのものです。以降の example でも青い LED の部分は同様に出てきますが、無くても example の動作自体は可能です。
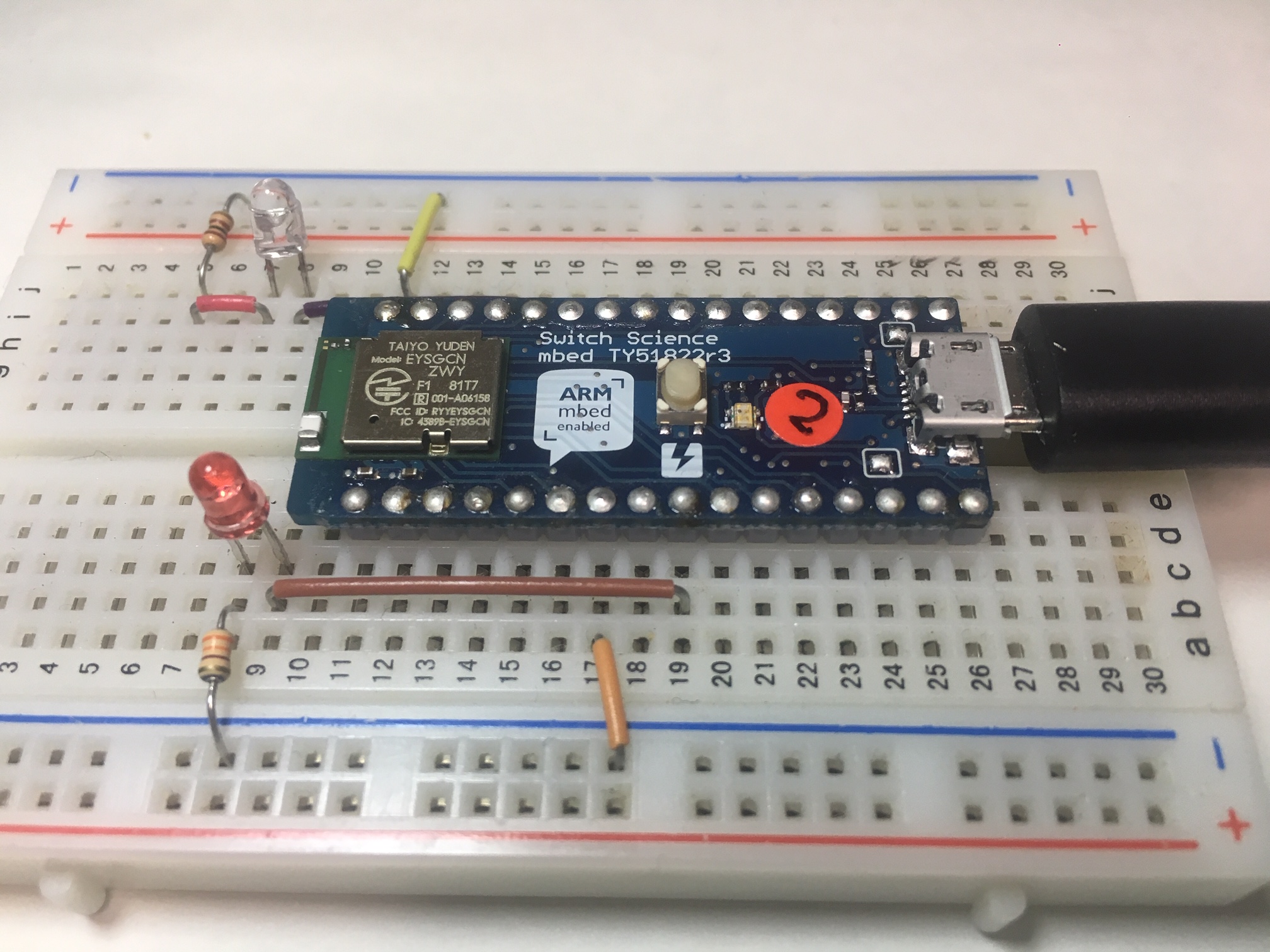
実際に配線してみると、こんな感じになりました。

注記
LED は必要な電圧やどれくらいの明るさで光るかについて型番による差が大きい部品です。このサンプルでは 3.3V の出力に対して LED に接続する抵抗は 赤色 LED では 330Ω、青色 LED では 100Ω としていますが、必要ならば部品によって適切に調整してください。特に、青色や白色の LED は必要な電圧が高いため、LED によっては 3.3V で光らせるのが難しい場合もあります。
参考
example を実行してみる
配線がうまくできたら、さっそく動かしてみましょう。 Chrome または Chromium ブラウザで LIVE examples の LEDblink のページは開いているでしょうか?
ブラウザには次のような画面が表示されているはずです。

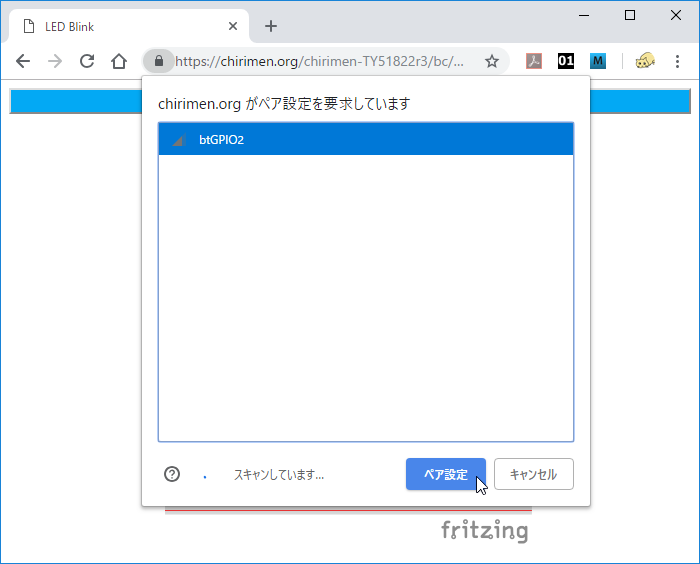
この状態ではまだ BLE の接続がされていません。 次にブラウザ画面の上部にある「BLE 接続」の青いバー型のボタンをクリックします。 すると次のようなダイアログが表示されて Bluetooth のスキャンが行われます。

TY51822r3 がちゃんと動作していれば、リストに「btGPIO2」 という名前のデバイスが見つかるはずです。これが CHIRIMEN with ty51822r3 用のデバイスになります。 それを選択して「ペア設定」のボタンを押すとダイアログと青いバーが消え、接続が確立します。
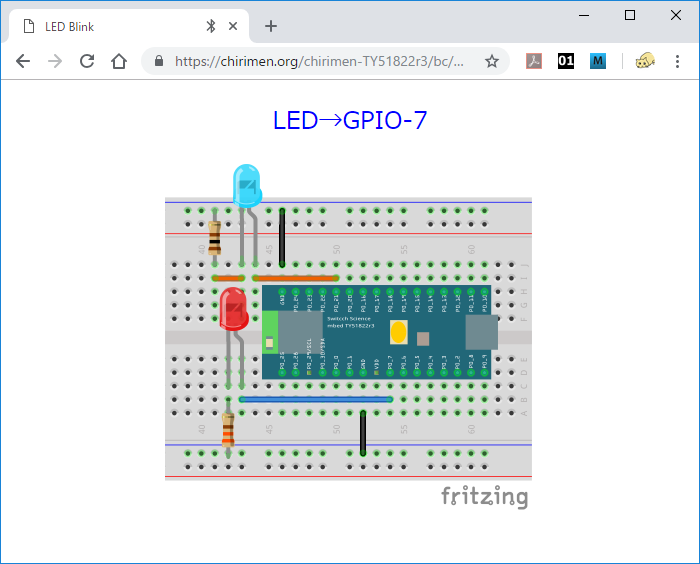
ブレッドボード上ではの赤色 LED が点滅して L チカが動作しはじめます。

なおこの時、青い LED も点灯しますが、こちらは BLE の接続が確立されている事を表しています。
- 消灯 : 未接続
- 点灯 : 接続中
- 点滅 : 通信中 (BLE モジュール動作中)
となりますので、赤の LED の状態が切り替わるタイミングで一瞬消灯するのがわかるかと思います。
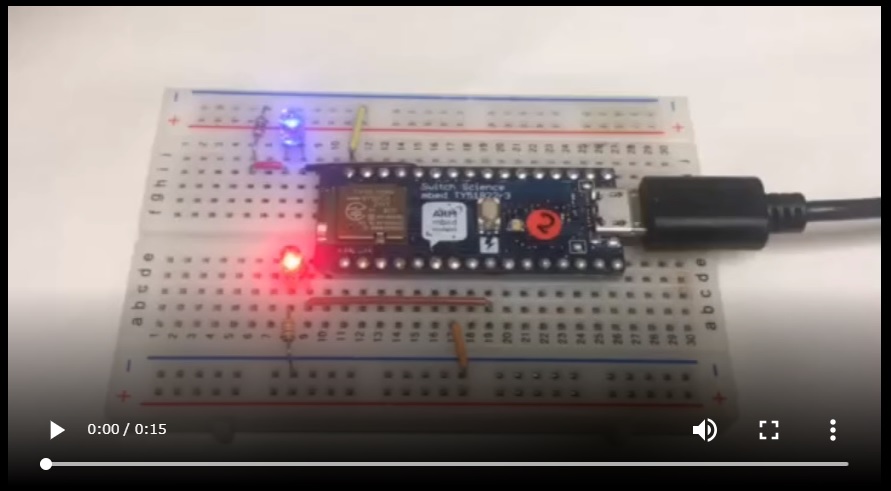
Lチカの様子
L チカに成功しましたか?! 次の動画は動作中のブレッドボードの様子です。
うまくいかなかったら?
-
複数のブラウザやタブ等から同じデバイスに接続しようとした場合などは正常に動作しません。
- まず他のブラウザやタブを閉じてから試してください。
- TY51822r3 の基板にある黄色いリセットボタンを押してから再度試してみてください。
-
BLE の接続で対応デバイスが見つからない場合
- TY51822r3 が正常に動作していない可能性があります。USB コネクタからの電源の供給、MBED でのプログラムの書き込みが正常に行われたか等を確認してください。
-
BLE の接続はされるが LED が点滅しない場合
- ブレッドボード上の配線を確認してください。
-
青色 LED が点灯しない場合
- 青色 LED の種類によっては TY51822r3 の出力 3.3V で点灯させるのが困難な事があります。L チカ自体はできているが青色 LED だけが点灯しない場合は他の種類の 青色 LED に変更してみるか、赤色 LED と 330Ω の組み合わせに替えてみてください。
4. コードを眺めてみよう
example のコードは GitHub のリポジトリページで見る事ができます。 L チカのコードは以下のページをみてください。
GitHub : chirimen-TY51822r3/bc/gpio/LEDblink/
HTML
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<title>LED Blink</title>
<script src="../../polyfill/blePolyfill.js"></script>
<script src="./main.js"></script>
</head>
<body>
<div><input type="button" id="BLECONN" value="BLE接続"></div>
</body>
</html>
見やすくするためにスタイル関係等を除いて重要な部分だけを抜き出していますが、HTML では最初に blePolyfill.js という JavaScript ライブラリを読み込んでいます。
CHIRIMEN for Raspberry Pi 3 を触った事がある方ならわかると思いますが、CHIRIMEN for Raspberry Pi 3 では polyfill.js という名前のライブラリによって Web GPIO API と、Web I2C API がサポートされていましたが CHIRIMEN with ty51822r3 ではこれが blePolyfill.js に変わっています。
この Polyfill (ブラウザ標準に未実装の機能などを利用可能にするためのライブラリ) を最初に読む込むことで GPIO や I2C の API が使えるようになります。
また、HTML には BLE を接続するためのボタンが準備されています。CHIRIMEN with ty51822r3 では WebBluetooth による BLE 接続を使用しますが、セキュリティ上の制限によりユーザーがボタンを押すなどのアクションをトリガーとして接続を開始しなくてはなりません。つまり、アプリを起動するだけで勝手にデバイスに接続して動き始めるような使い方はできません。
JavaScript
'use strict';
const DEVICE_UUID = "928a3d40-e8bf-4b2b-b443-66d2569aed50";
let connectButton;
window.addEventListener(
"load",
function() {
connectButton = document.querySelector("#BLECONN");
connectButton.addEventListener("click", mainFunction);
},
false
);
async function mainFunction(){ // プログラムの本体となる関数、非同期処理のためプログラム全体をasync関数で包みます。
var bleDevice = await navigator.bluetooth.requestDevice({
filters: [{ services: [DEVICE_UUID] }] });
var gpioAccess = await navigator.requestGPIOAccess(bleDevice); // thenの前の関数をawait接頭辞をつけて呼び出します。
connectButton.hidden = true;
var port = gpioAccess.ports.get(7);
await port.export("out");
var v = 0;
while ( true ){ // 無限ループ
await sleep(1000); // 1000ms待機する
v ^= 1; // v = v ^ 1 (XOR 演算)の意。vが1の場合はvが0に、0の場合は1に変化する。1でLED点灯、0で消灯するので、1秒間隔でLEDがON OFFする。
await port.write(v);
}
}
// この関数の定義方法はとりあえず気にしなくて良いです。コピペしてください。
// 単に指定したms秒スリープするだけの非同期処理関数
function sleep(ms){
return new Promise( function(resolve) {
setTimeout(resolve, ms);
});
}
注記
CHIRIMEN with ty51822r3 はウェブブラウザをプログラムの実行環境として用いてシステムを構築します。ウェブブラウザが実行できるプログラムのプログラミング言語は JavaScript です。JavaScript を学んだことのない人は、まずこちらの資料「JavaScript 1 Day 講習」を履修しましょう。
処理の解説
それでは L チカの example のコードを順次解説して行きます。
CHIRIMEN with ty51822r3 では動作を開始する前にまずユーザーアクションをトリガーとして BLE の接続を行う必要があります。プログラムの本体となる mainFunction は「BLE 接続」のボタンのハンドラとして設定されており、ボタンが押された時に走り始めますが、ここで最初に行うのは
var bleDevice = await navigator.bluetooth.requestDevice({
filters: [{ services: [DEVICE_UUID] }] });
による BLE デバイスの取得です。
この時に BLE のダイアログが表示されてスキャンが行われ、ユーザーが相手のデバイスを選択して「ペア設定」のボタンを押すまで一時停止する事になります。リクエストの際に
{filters: [{ services: [DEVICE_UUID] }]}
という指定が行われており、DEVICE_UUID は
DEVICE_UUID = "928a3d40-e8bf-4b2b-b443-66d2569aed50";
という長い ID となっていますが、これが CHIRIMEN with ty51822r3 のデバイス側のサービスを表す ID で、この CHIRIMEN with ty51822r3 を利用するすべてのプログラムで共通して使用される ID になります。
BLE デバイス bleDevice を取得した次に行うのは
var gpioAccess = await navigator.requestGPIOAccess(bleDevice);
によって GPIO にアクセスするためのインタフェース gpioAccess の取得です。今までの Web GPIO API でしたら gpioAccess の取得は navigator.requestGPIOAccess() のように引数なしで呼び出すのですが、ここに接続先の BLE デバイスを渡すようになっています。
さて、ここまでが CHIRIMEN with ty51822r3 と CHIRIMEN for Rapberry Pi 3 のソフトウェアとしての大きな違いになる部分です。gpioAccess を取得した後は今までの Web GPIO API と基本的な違いはありません。
GPIOPortの処理
さて gpioAccess を取得した後のコードですが var port = gpioAccess.ports.get(7); という部分で、GPIO の 7 番ポートにアクセスするためのオブジェクト を取得しています。
続いて、await port.export("out") で、GPIO の 7 番を「出力設定」 にしています。これにより LED への電圧の切り替えが可能になっています。
ここでも、関数の呼び出しに await 接頭詞がついていることに注意してください。この関数は非同期処理の関数でその処理の完了を待って次の処理に進みます。そして await 接頭詞を使いますので、それを使っている関数 mainFunction() は async 接頭詞が付く、非同期処理の関数となっています。
最後に await sleep(1000) で 1000ms = 1 秒 待機させて無限ループをつくることで、 1 秒毎に port.write(1) と port.write(0) を交互に呼び出し、GPIO 7 番に対する電圧を 3.3V → 0V → 3.3V → 0Vと繰り返し設定しています。
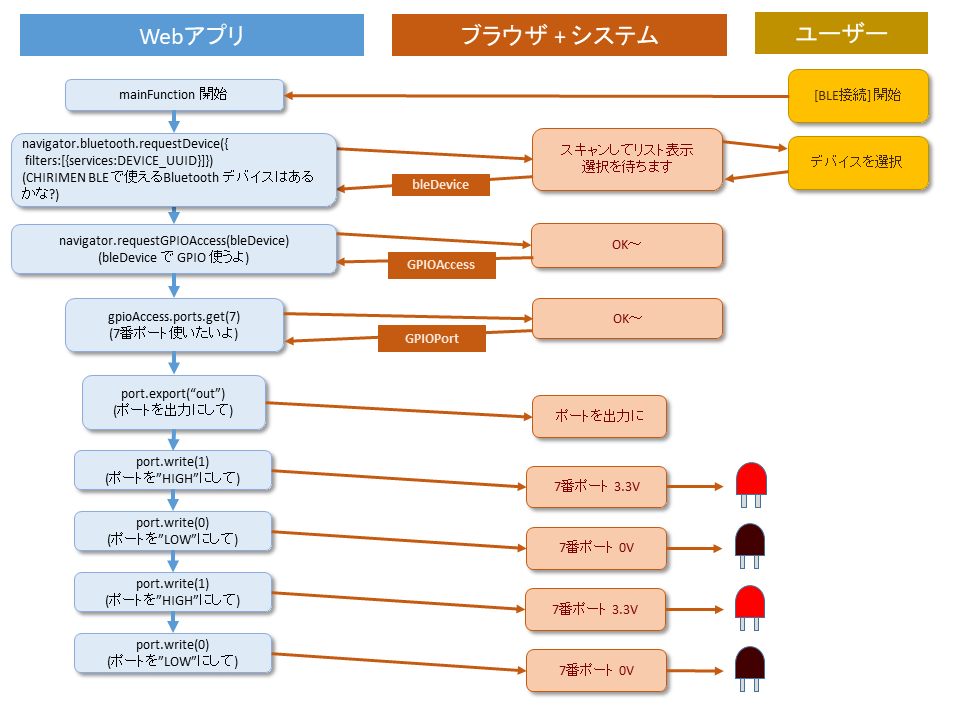
まとめると下図のような流れになります。

example を修正してみよう
JavaScript のコードに変更を加えると、L チカの動作を変える事ができます。 試しにいろいろ変えてみましょう。
ただし今はオンラインの LIVE example のコードをそのまま動かしているため、直接変更を加える事はできません。もし自分の GitHub アカウントを持っているならリポジトリを fork して変更を加えても良いですし、Download ZIP で全体をダウンロードして、適当なフォルダーに展開しても構いません。
LEDblink の example はリポジトリ内の bc/gpio/LEDblink にあります。
もし LEDblink フォルダー内のファイルだけをローカルにコピーしてテストする場合は、index.html 内の blePolyfill.js の読み込みを 次のようにしてください。
<script src="https://chirimen.org/chirimen-TY51822r3/bc/polyfill/blePolyfill.js"></script>
リポジトリ内の bc/gpio/LEDblink のファイルを編集して、次のような変更をしてみましょう。
- 点滅を早くしたり遅くしたりしてみる
- GPIO ポートを他のポートに変えてみる (指定した GPIO へブレッドボードの配線を変える必要があります)
- index.html にボタンなどのインターフェースを作ってみて、押すと LED が反応するよう変えてみる
ローカルにコピーしたファイルで CHIRIMEN with ty51822r3 を動かすには単にその index.html ファイルをブラウザにドロップする等で開いてください。
注記 : 現在の所、HTML ファイルをローカルファイルとして file:// で開くだけで CHIRIMEN with ty51822r3 を動かす事ができますが、近年セキュリティポリシーの面からこのような動作に対する制限が厳しくなりつつあります。将来的には file:// で開いたファイルで bluetooth を使う事に対して何らかの制限がかかる可能性が無くはありません。ローカルサーバーを立ててそこにファイルを配置し、https:// でアクセスする事が最終的には確実な手段として残る事になると思われます。
まとめ
このチュートリアルでは、下記を実践してみました。
- CHIRIMEN with ty51822r3 の起動
- L チカのサンプルを動かしてみた
- L チカのコードを変更してみた
このチュートリアルは以下のリポジトリで参照できます:
次の『チュートリアル 1. GPIO編』では GPIO の入力方法について学びます。